Hardy's Wessex Motion
Role: scamping, character design, editing, handling puppetry
Team: Charlie Hansford, Kristian Keane-Munday, Charlie Coughtrey
Programs: AfterEffects, Premiere Pro, Illustrator
Brief & Challenge
A short animation inspired by the works of Thomas Hardy, to promote Hardy's Wessex: The landscapes that inspired a writer.
To create an animation that appealed to younger people whilst not alienating long-time fans of his work. How do you bridge the gap between two vastly different demographics?

The Text
We were given the book Trumpet Major to focus on, exploring the themes of love and war.
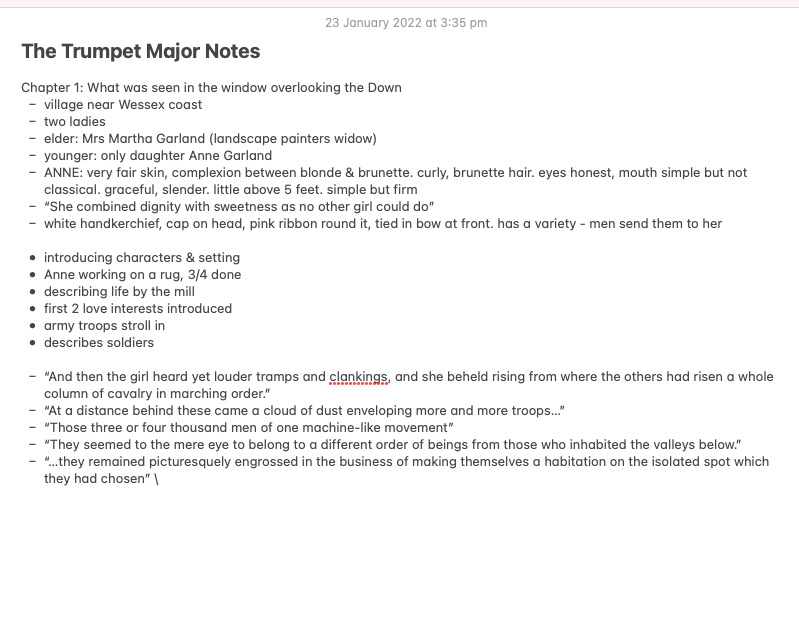
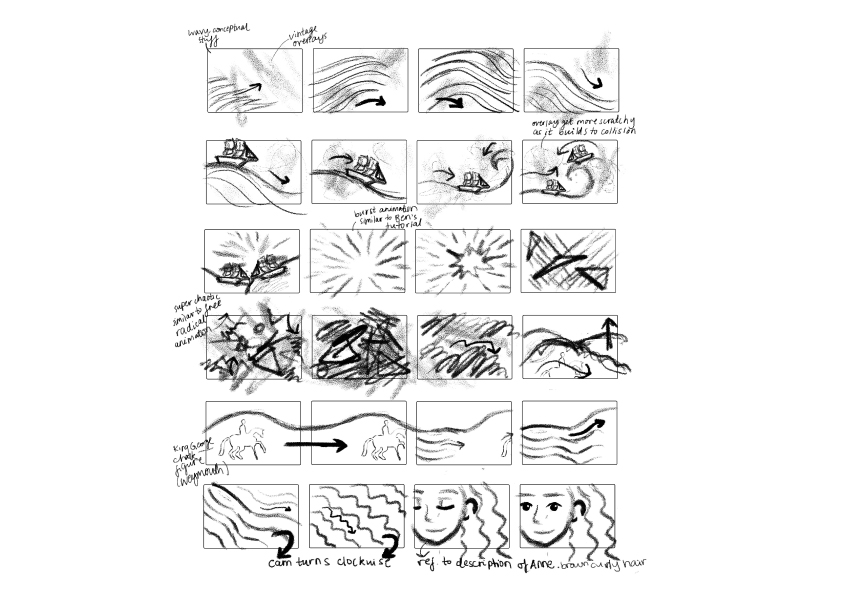
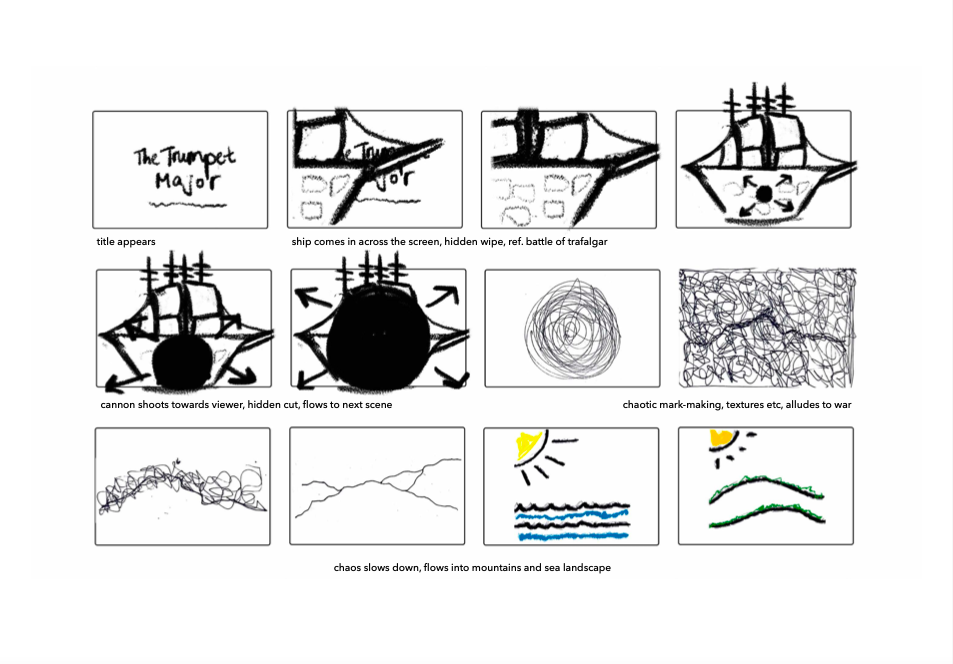
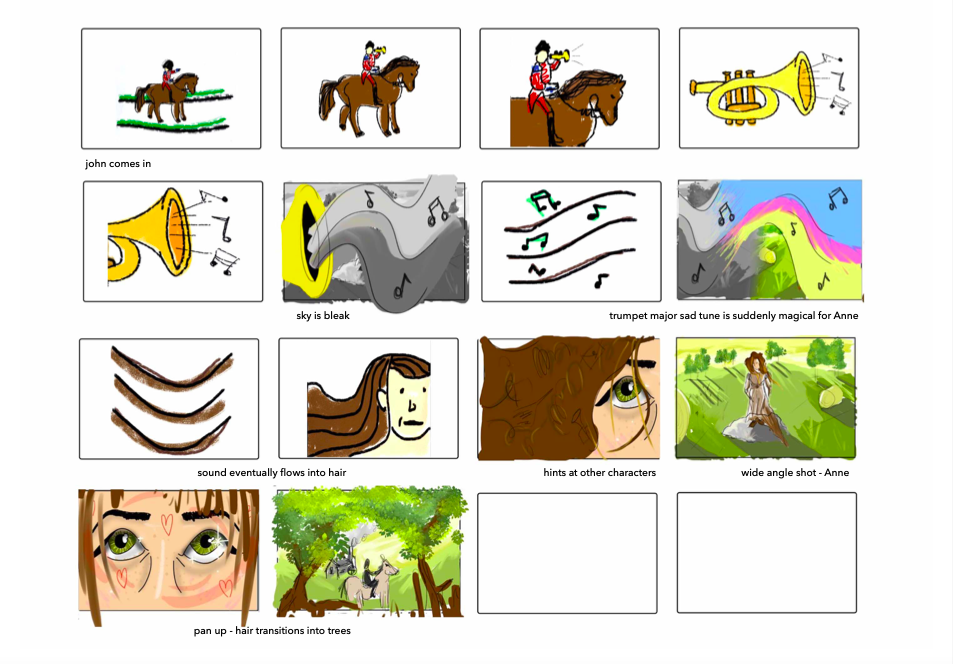
My initial storyboard (below) had some initial ideas to to focus on the war aspect and then blend into love later on. It starts with ships at sea fighting, which blend into the figure along the coast of Weymouth, where the story is set.
I compiled this into a quick animatic (bottom right) which featured accordion music, to fit with the time period set in the book. On a Teams call, the group liked this idea and we used this concept as a starting point.


Research & Focus
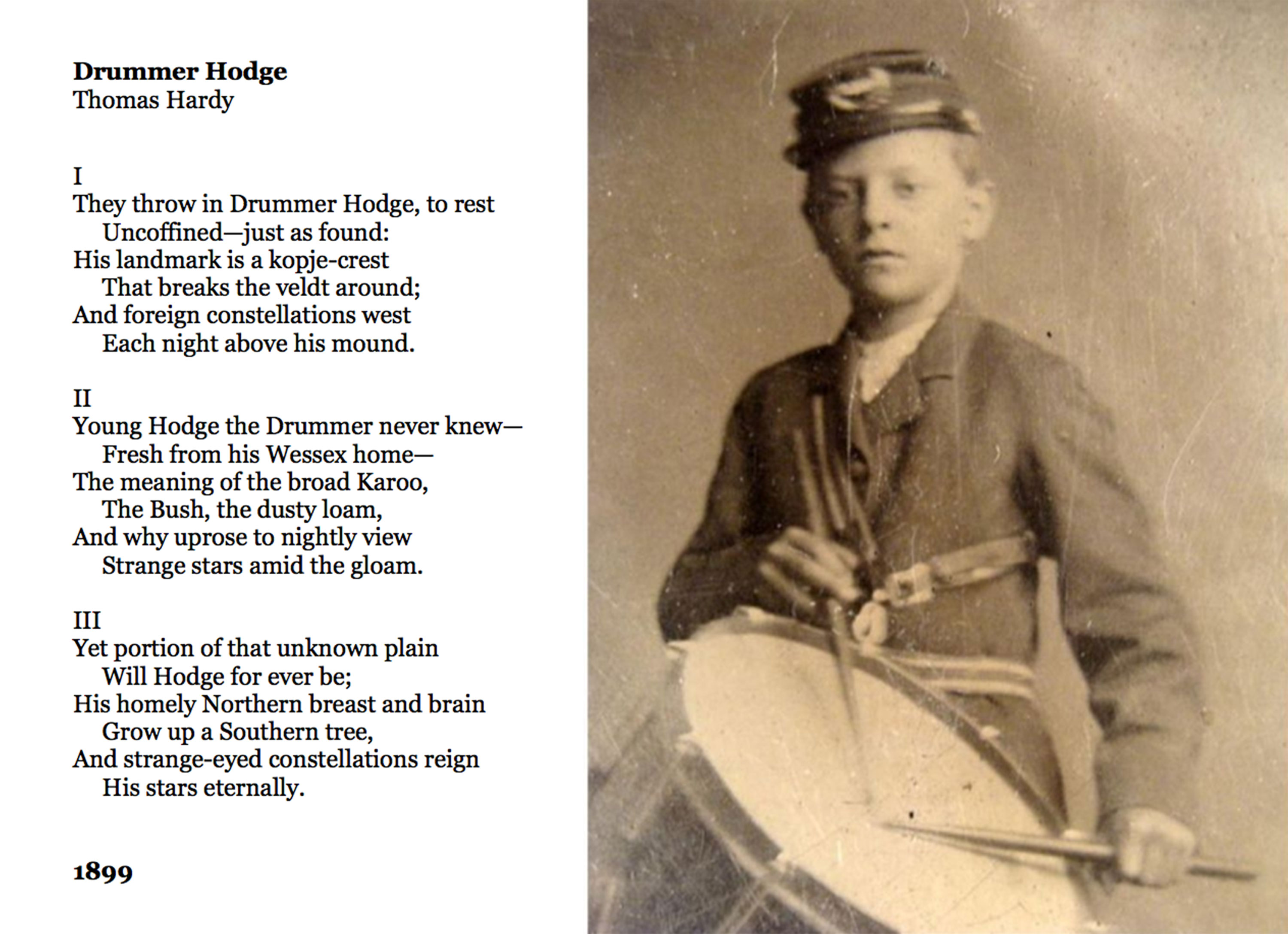
After doing research into Thomas Hardy’s books and work, we all liked his poem The Drummer Hodge because of the imagery it suggests and how frank it is about the realities of war. As Hardy was famously anti-war, we thought it would be interesting to highlight the futility of war and how it can waste innocent lives. We felt our animation could be a commentary on the issue as a whole, inviting the audience to reflect.


Storyboard
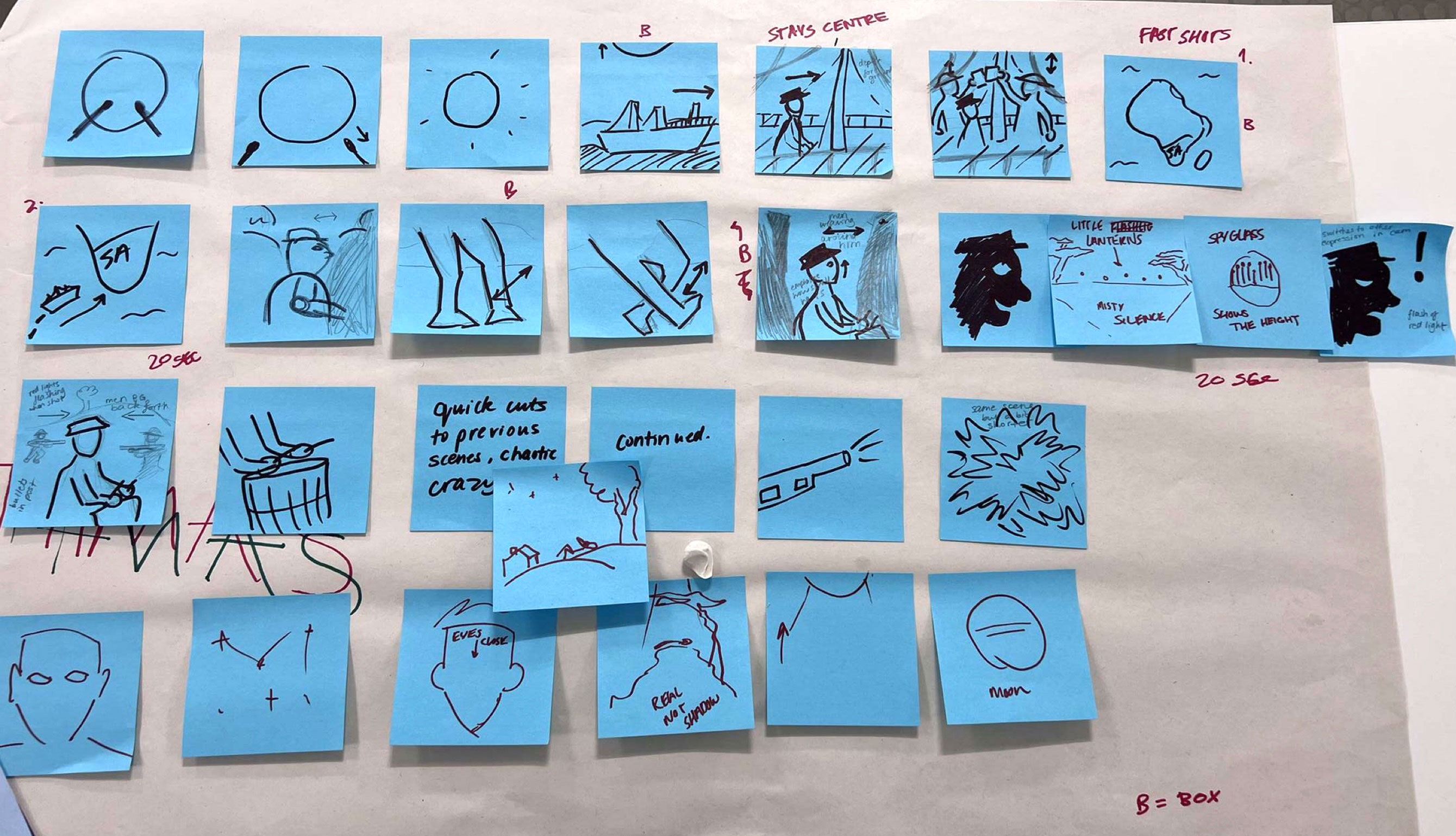
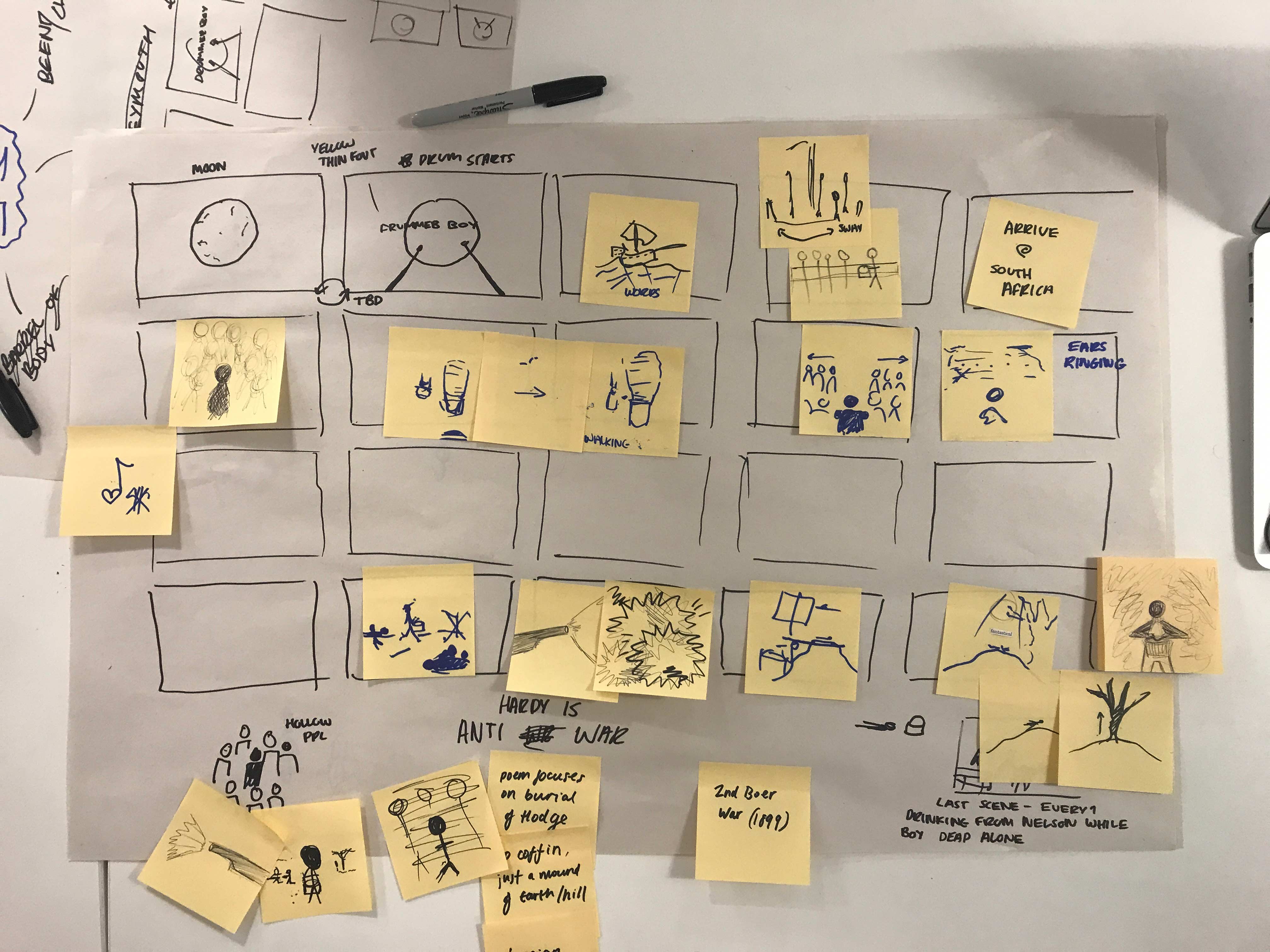
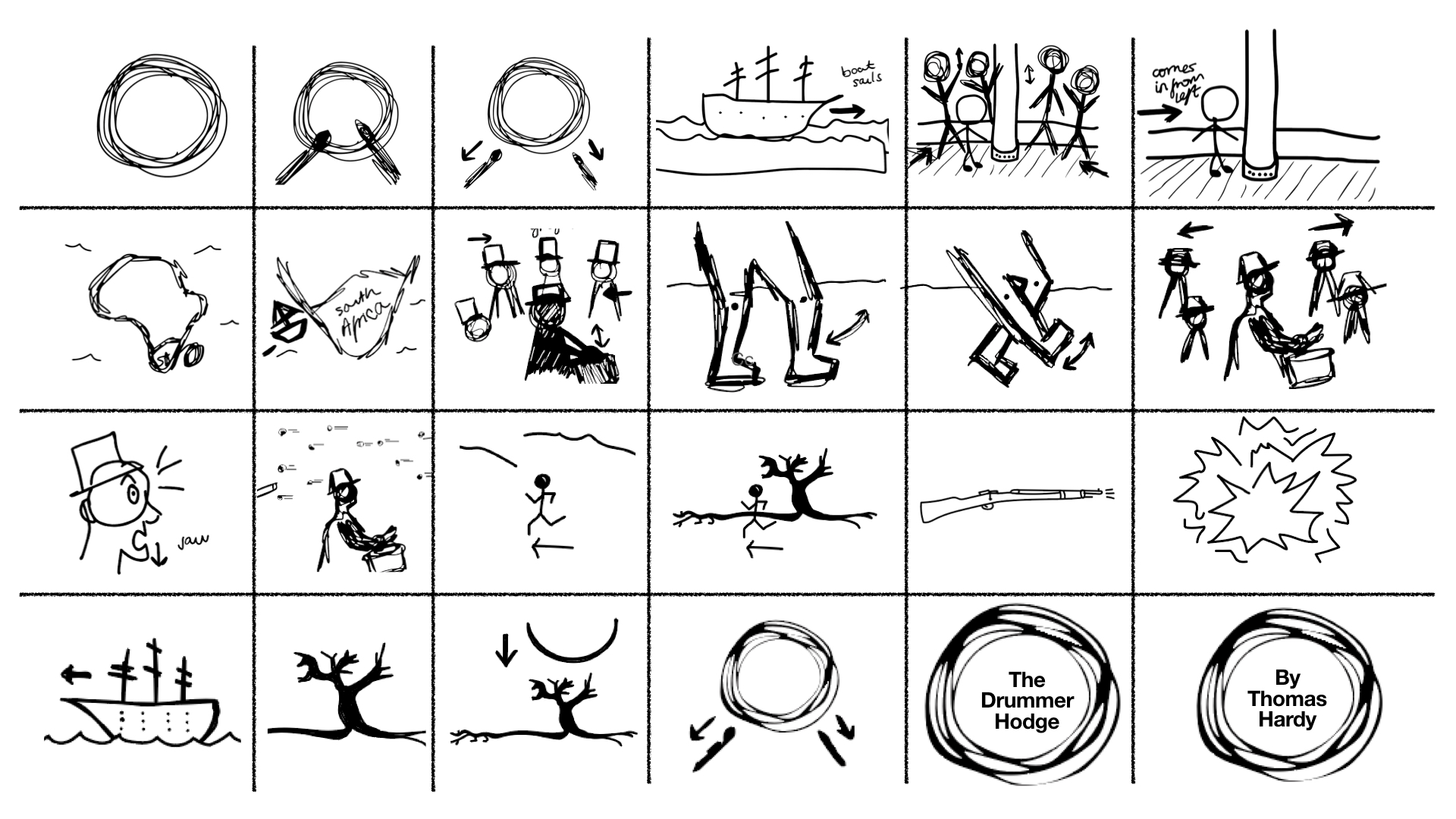
Above was our final storyboard, detailing the Drummer Boy going through the war, arriving at South Africa but then realising how much danger he is in. However, by that point it’s too late. I helped out with a lot of the sketching, to visualise concepts my team members and I had. We also used Post-It notes so we could easily rearrange scenes and adjust the narrative quickly, if need be.
In our earliest storyboard below, where we focused on The Trumpet Major story, we tried to condense storybeats of the book, highlighting themes of both love and war. The main feedback we got was that we needed a core message that would give us a unique angle. After more research, this led us to the Drummer Hodge poem.



Animatic
This was the final animatic we presented to the clients. Using audio we made during a sound workshop and copyright free music online, we drew all the shots from our storyboard on Illustrator, then compiled it on After Effects. At one point we considered illustrating all the shots to be in the shadow puppet style. However, we quickly realised that wouldn’t be an efficient use of time so kept it in a sketched style, as the clients just needed to understand the story and concept first.
Client Presentation
The feedback we got was quite positive overall. Harriet and Tim liked the story and idea of doing it in puppet style animation and felt it was unique. Harriet particularly liked the music we used at the beginning, however, felt it didn’t reflect the tone and visuals towards the end. The original idea was to have happy music playing over the death of the boy, to juxtapose each other and highlight how his death was glossed over.
However, upon reflection, we understood Harriet’s point; she felt that we should hone in more on the death of the boy and make it a more poignant scene. She also reminded us to be historically accurate with our designs, as our original ship design was out of date with the Boer War era, which had steam-powered ships by that point.


Learning about puppetry
After we decided on The Drummer Hodge as our main focus and the shadow puppet style, I suggested we look at the animation from the Candyman teaser trailer. In it, they used puppetry to highlight the themes of racism in the movie and told quite a disturbing but powerful story, with no dialogue. We also loved how they chose to keep the hands guiding the puppets within frame for a lot of it, as it makes it feel more grounded. Based on tutor feedback, we also looked into the artist Lotte Reininger, for more visual inspiration.




Making them
After developing our visual style, we started creating the puppetry. Based off one of my character designs, Charlie H cut out the shapes, making sure the arms could be moved, with split pins. Then we developed more characters and sets.



Tests & Experiments
Early on, we wanted to do some test shots with the puppets we made already. So, we found a box around the university and cut a hole in one side, then taped tracing paper to the inside. This was crucial in our development, as it allowed us to very quickly test out ideas which we could translate to a bigger set. Later on, we also used it to film some quick shots we missed during our principal shot.
Charlie C also suggested we take this box to a room in the Animation block of the university, as the curtains blocked out light very well. We took this opportunity to test what camera was best for the final filming. In the end, we used Charlie H's phone camera, as it filmed in 4K. This would allow us to edit and zoom in on any scenes where the puppets weren't big enough, without compromising on the quality.

Principal Photography

As our project developed, we knew we'd need a large space to film the puppetry. The shadow box was great for tests but we knew it would be too limiting for the final filming, as we wouldn't be able to use the puppets from all angles.
With help from our tutors, we were able to book a space in a photography studio at the university, where they had the resources. We used a large frame with pegs to hold up an A2 sheet of tracing paper and were able to use the lighting fixtures. While we were filming, I set up my camera in the background to film us creating it, for a behind-the-scenes timelapse.
Sounds
To build the soundscape of war, we needed sounds like gunshots, soldiers marching and drumming. We ended up using a lot of sounds from freesound.org, as they have a wide variety of copyright free sound effects. For the drumming build up scene, we made our own audio by banging hands against a large plastic container.
Critical Reflection
Overall, I’m quite happy with how our final animation went. I believe we created a sequence that reflects the chaotic nature of war and the tragic loss of lives, which Hardy wrote about in the Drummer Hodge poem. Using shadow puppets and a monochrome colour scheme meant we really had to focus on making an impactful story. I believe we achieved this, as we were fortunate to have been chosen as part of the exhibit. Working in this style also meant we had a clear process to work through; pre-production, production and post-production. This made the project easier to lay out, as we could recognise when we had accidentally jumped ahead before finishing a step.
One aspect we could have improved on was the set up we used. The tracing paper was great for simple scenes, with the puppetry in the foreground. For example, the boy and the forest settings. However, this set up soon became limiting, as we couldn’t show depth and layers typically seen in shadow puppetry. To improve on this, we could have looked more into various setups for puppetry, to create more detailed and dynamic settings.
Working within a new group of people was challenging at times, particularly in handling group dynamics and different ways of working. This collaboration was very eye-opening though, as I’ve noticed I definitely hesitate more often than not and prefer to have a very solid plan before attempting anything. It made me reflect on my more cautious nature and realise that over planning can be more of a detriment to progress. I think designers need to strike a careful balance of detail and decisiveness to be productive.
During this project, I gained a better understanding of After Effects. Due to the physical nature of our sequence, I mainly learnt editing tools, such as how to stabilise motion. This was useful at times because our hands sometimes moved too much when filming. Through tech demonstrations, I also learnt how to slow down footage, with Time Mapping. We also predominantly used video effects (black and white) and colour grading to make the colours jet black, for better contrast.